Google Fonts DSGVO-konform einbinden
Aktuell werden viele Webseiten abgemahnt, welche direkt Google Fonts auf ihren Webseiten eingebunden haben.
Beim offiziellen Weg werden die Schriftarten direkt vom Google-Server eingebunden, was einen DSGVO-Verstoß darstellt, da der Browser des Nutzers dadurch ohne vorherige Einwilligung eine Verbindung zu Google-Servern herstellt.
Über Sinn und Unsinn solcher Einbindungen lässt sich sicher streiten, aber es gibt einen simplen Weg die Schriftarten lokal zu hosten und als Bonus überhaupt nicht mehr Abhängig von Google zu sein.
Dazu müssen die Fonts zunächst mal heruntergeladen werden. Das geht entweder direkt über den "Download Family" Link auf der Google Fonts Seite, oder noch einfacher über ein kleines Hilfstool, welches ich gerne verwende.
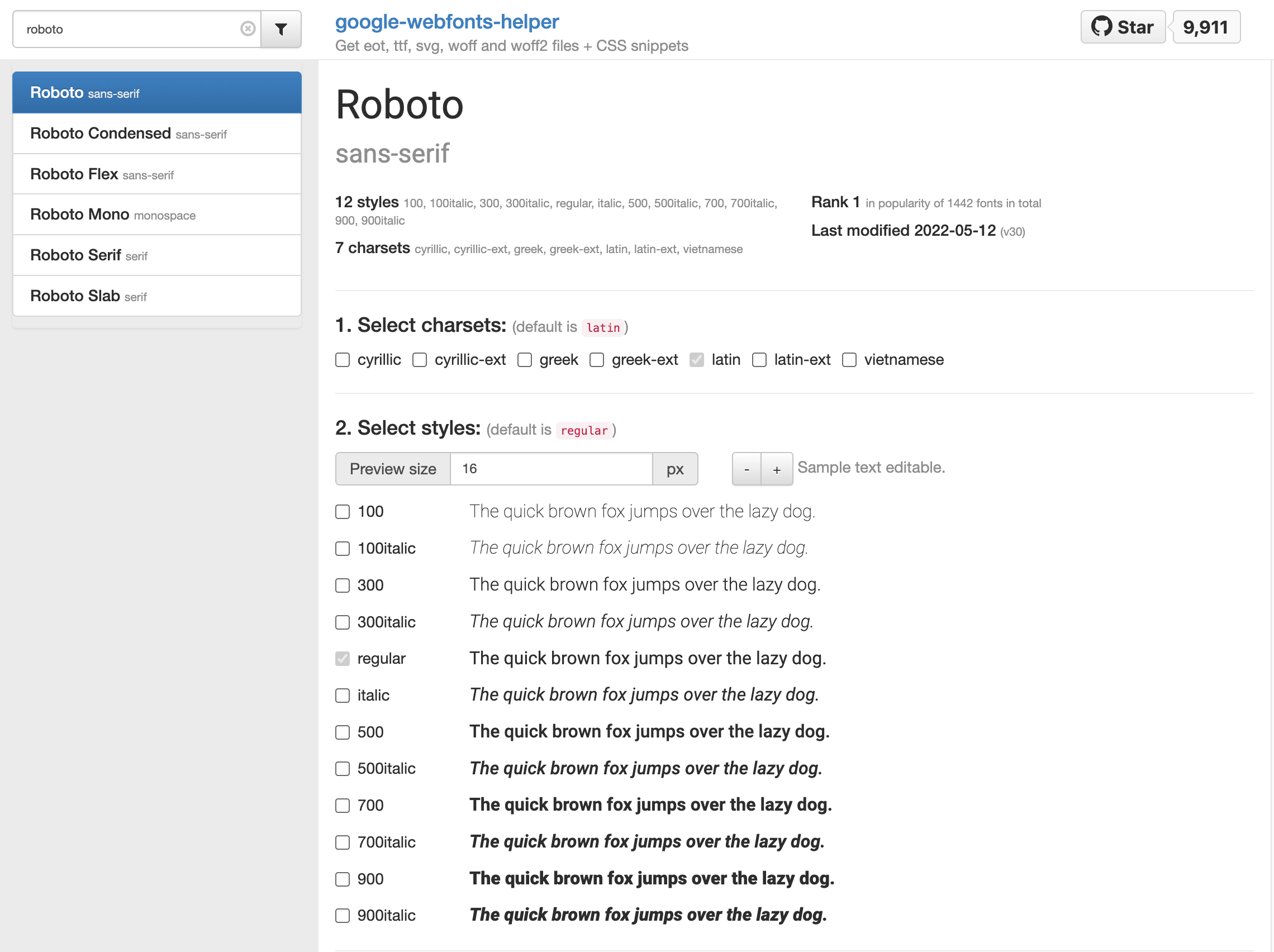
Der Google Webfonts Helper ist ein praktisches Werkzeug um Schriftarten direkt von Google Fonts herunterzuladen.
Dazu wählt man einfach die gewünschte Font und die gewünschten Zeichensätze (normalerweise reicht "latin" aus) und die gewünschten Schriftstile (fett, kursiv, etc.) aus.

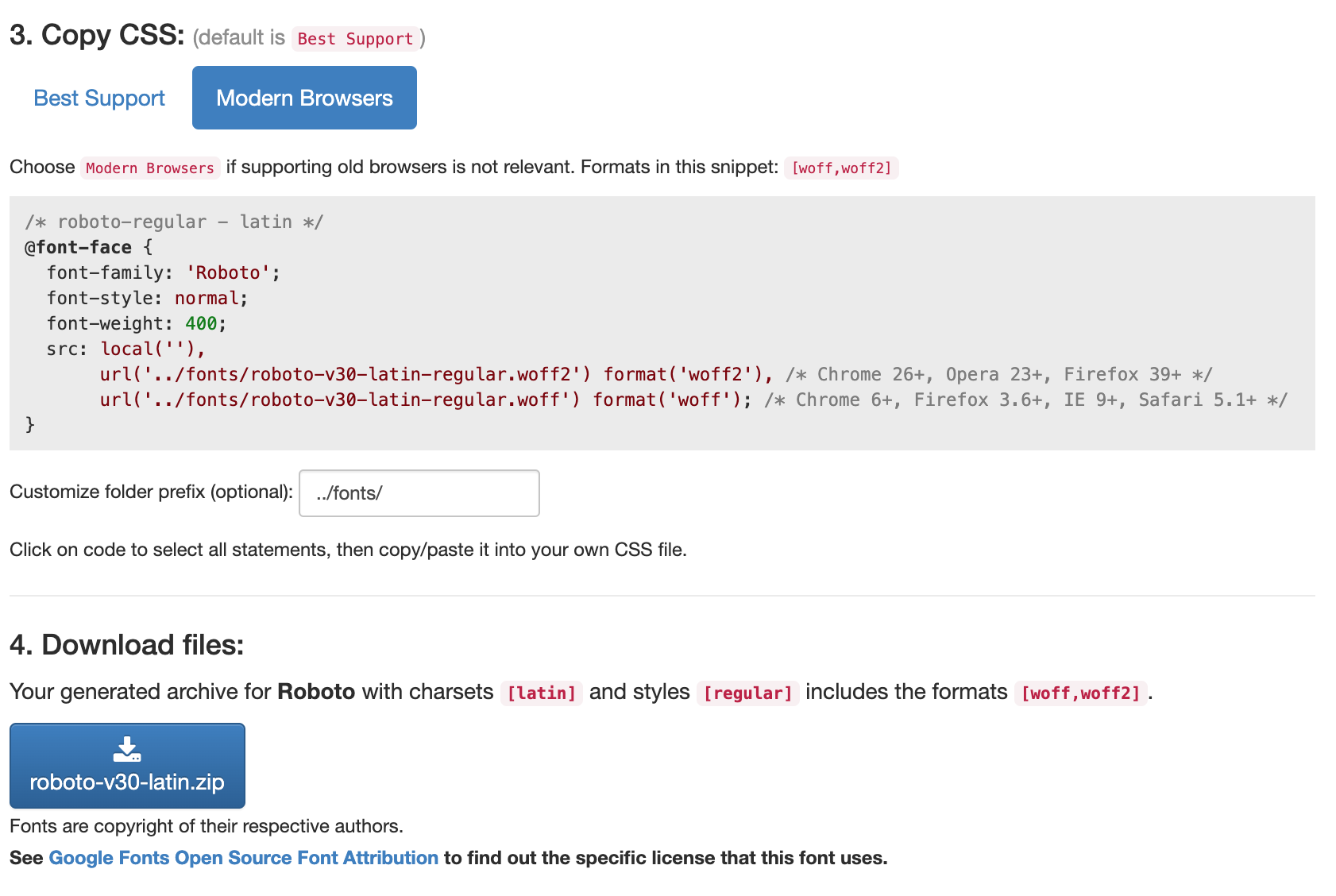
Im nächsten Schritt wählt man noch die Integration im CSS aus. Hier reicht normal "Modern Browsers", außer man muss wirklich alte Browser unterstützen. Bei "Modern Browsers" wird die Schrift im WOFF-Dateiformat eingebunden, welches kleinere Dateien verwendet als die alten TTF-Schriften.
Das angezeigte CSS-Snippet muss dann nur noch im CSS der Webseite hinterlegt werden.

Im letzten Schritt können die eigentlichen Schriftarten heruntergeladen werden und im passenden Ordner der Webseite platziert werden. Hierzu den im CSS hinterlegten Pfad beachten und evtl. davor anpassen.
Das bisherige CSS-Snippet von Google Fonts kann danach entfernt werden. Über die Developer Tools des Browser kann nun gegengeprüft werden, ob die Schriftarten wirklich lokal geladen werden, oder ob noch Zugriffe auf fonts.google.com passieren.
