Use and embed Google Fonts GDPR and DSGVO compliant
Currently, many websites are being warned which have directly integrated Google Fonts on their websites.
In the official way, the fonts are integrated directly from the Google server, which represents a GDPR / DSGVO violation, since the user's browser establishes a connection to Google servers without prior consent.
The sense and nonsense of such integrations is certainly debatable, but there is a simple way to host the fonts locally and, as a bonus, no longer be dependent on Google at all.
First of all, the fonts have to be downloaded. This can be done either directly via the "Download Family" link on the Google Fonts page, or even easier via a little helper tool that I like to use.
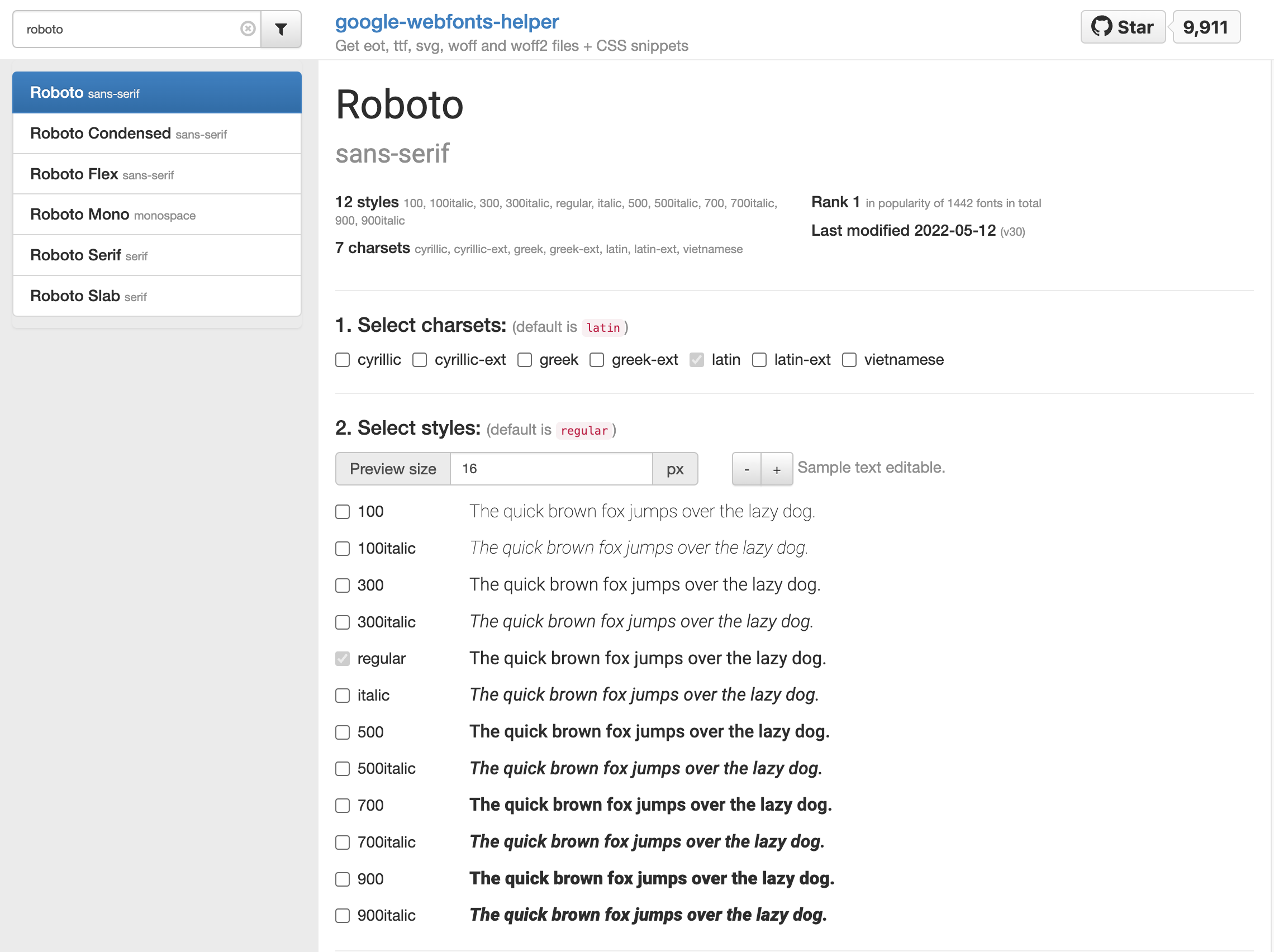
The Google Webfonts Helper is a handy tool to download fonts directly from Google Fonts.
Just select the desired font and character sets (usually "latin" is enough) and the desired font styles (bold, italic, etc.).

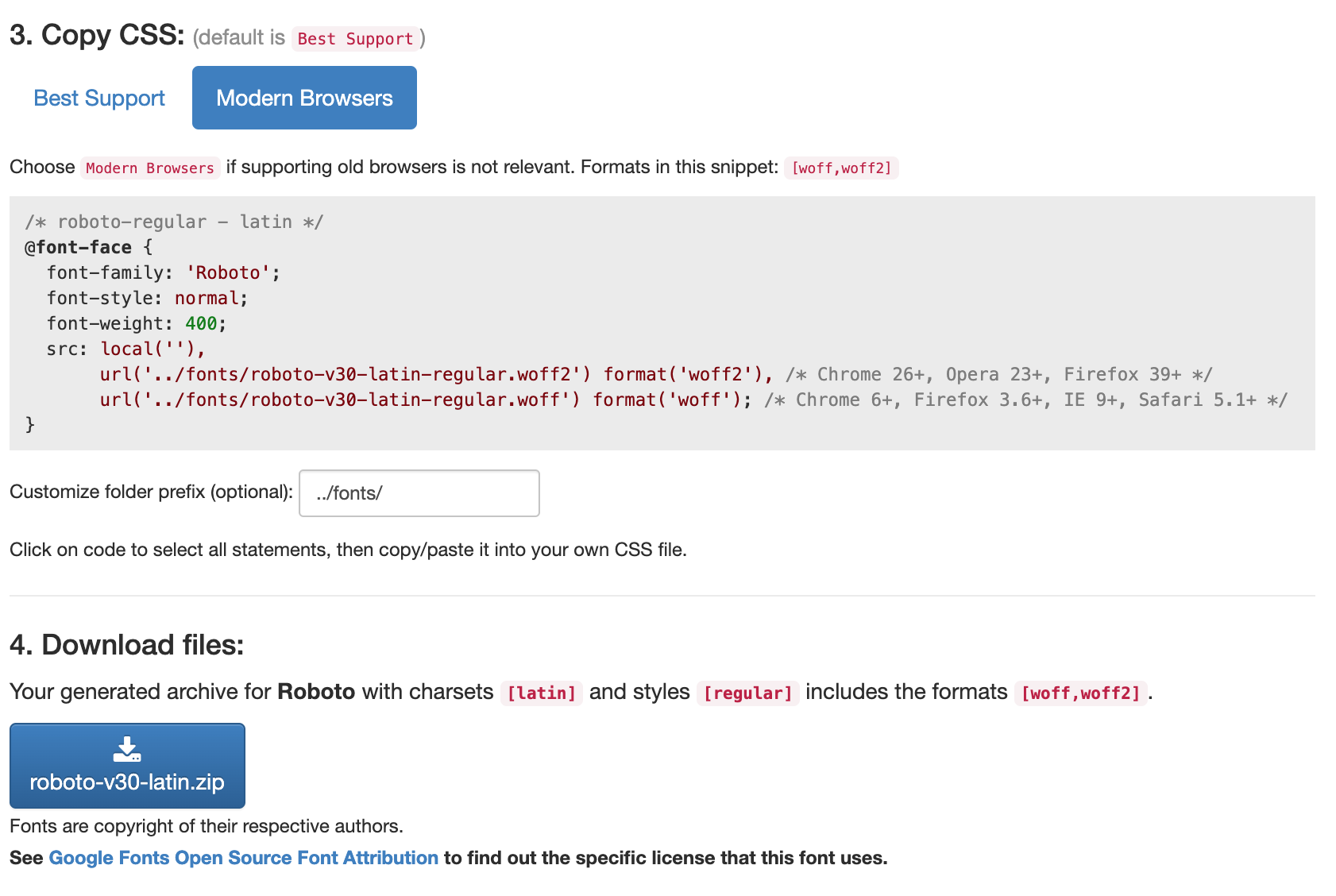
In the next step you have to choose the CSS integration. Normally "Modern Browsers" is enough, unless you really need to support old browsers. With "Modern Browsers" the font is integrated in the WOFF file format, which have a smaller file size than the old TTF fonts.
The displayed CSS snippet then only has to be stored in the CSS code of the web page.

In the last step the actual fonts can be downloaded and placed in the appropriate folder of the website.
Please adjust the path in the CSS to the new font files if necessary.
The previous CSS snippet of Google Fonts can be removed afterwards. Using the browser's developer tools, you can now check whether the fonts are really loaded locally or whether fonts.google.com is still being accessed.
